
Setelah lama tidak menulis artikel seperti ini karena sibuk ngurus template yang gak mutu itu, akhirnya saya bisa nulis lagi pada jam /4 ini. Oke, membuat kotak author info ini tidaklah sulit, karena kita hanya cukup memainkan sedikit CSS dan perpaduan HTML maka terbentuklah sebuah author info yang nyaman dipandang ini. Tidak ada yang spesial sih sebenarnya dengan tampilannya, tapi ya sudahlah.
Sebenarnya membuat kotak author atau about me box ini sudah saya bahas di artikel sebelumnya
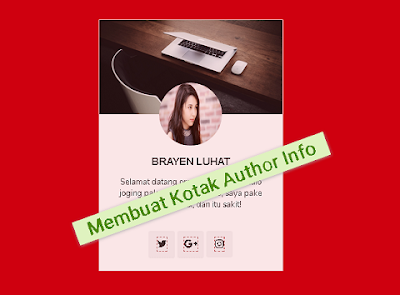
Namun kotak author atau about me box kali ini kita desain ulang supaya lebih joss :D.
Sebelum memasang, pastikan sudah instal font awesome.
Praktek
Letakkan CSS dibawah ini diatas </style>, tetapi hindari yang ada dalam tag kondosional
.inner_wrapper {background:#fff}
.aboutme-img {position: relative;height: 150px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEaUesVqNmSQ9-QDtaKTiHpFC4spa7QD_t9giEjmuqv2IbXWKf4eL3OclwG6B__W-f1FPoko4LSQ9JOHbKelQNw2Ch-E_2B-SH3Ekvlkwt7lR_B5PGX44qsh4y6vmJ6_-lyWJSuxl7FjdH/s1600/bg6.jpg) no-repeat top;background-size:cover}
.aboutme-img img {width: 100px;height: 100px;display: block;border-radius: 50%;margin: 0 auto;position: relative;top: 100px;}
.aboutme-info {font-size: 13px;padding: 66px 20px 10px;text-align: center;}
.aboutme-info h4 {margin-bottom: 10px;text-align: center;font-size: 16px; text-transform: uppercase;color: #202020;font-weight: 700;}
.aboutme-ikon {display: block;margin: 0 auto;padding: 10px 10px 20px;position: relative;}
.aboutme-ikon .sosialmedia {width: 100%;display: block;text-align: center;}
ul.sosialmedia {padding:0}
.sosialmedia .aboutme-icon a {font-family:fontawesome;font-weight:400;color:#222;}
.sosialmedia .aboutme-icon, .sosialmedia .ig,.sosialmedia .fb, .sosialmedia .twt, .sosialmedia .ggl{border-radius: 3px;background: #f6f6f6;height: 42px;width: 42px;line-height: 42px;display: inline-block;border: 0;margin: 0;padding: 0;}
.sosialmedia li.fb:hover, .sosialmedia li.fb:hover a {color: #fff;background-color: #3b5998;}
.sosialmedia li.twt:hover, .sosialmedia li.twt:hover a {color: #fff;background-color: #00aced;}
.sosialmedia li.ggl:hover, .sosialmedia li.ggl:hover a {color: #fff;background-color: #dd4b39;}
.sosialmedia li.ig:hover, .sosialmedia li.ig:hover a {color: #fff;background-color: #dd4b39;}
Silahkan kawan sesuaikan sendiri, saya ngantuk hahaha.
Oke selanjutnya pasang HTML dibawah ini kedalam Widget di Tata Letak.
<div class="inner_wrapper">
<div class="aboutme-img">
<img alt="Author" src="https://i0.wp.com/santuarie.files.wordpress.com/2017/03/ys2.png" title="Author" />
</div>
</div>
<div class="aboutme-info">
<h4>Brayen Luhat</h4>
<p>Selamat datang orang lemah yang kalo joging pake sepatu. Saya no, saya pake sendal refleksi, dan itu sakit!</p>
</div>
<div class="aboutme-ikon">
<ul class="sosialmedia">
<li class="twt"><a href="//twitter.com/brayenid" rel="nofollow" target="_blank" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li class="ggl"><a href="//plus.google.com/u/0/+Brayenluhat" rel="nofollow" target="_blank" title="Google+"><i class="fa fa-google-plus"></i></a></li>
<li class="ig"><a href="//instagram.com/brynfree" rel="nofollow" target="_blank" title="IG"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
Saya rasa kode diatas cukup jelas, silahkan disesuaikan sendiri kawan.
Oke saya rasa itu saja, jika kesulitan silahkan bertanya pada saya. Sekian dan terima kasih.



















