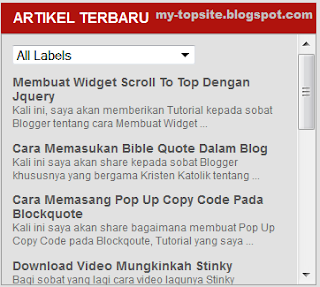
Tutorial yang satu ini berkaitan dengan Tutorial yang pernah saya tulis sebelumnya yang berjudul Cara Memasang Recent Post Dengan Pilihan Label , Setelah saya utak-atik CSSnya akhirnya saya berhasil mengubah gaya background dan fontnya (Maklum Newbie mas), tutorial diatas saya dapat dari mas kompi tetapi mas kompi dapat dari Maskolis, jadinya saya membuat nama maskolis deh hehehe.
Jika sobat pernah mempraktekan tutorial dari Kompi Ajaib yang ini dan bertanya-tanya "Cara Mengubah Backgroundnya bagaimana ?" maka saya akan memberi tipsnya, sebenarnya cara mendesainnya cukup mudah, kitak tidak perlu mendesainnya melalui ID dari recent post (Pbl_posts) tetapi kita hanya perlu menggunakan ID dari widget tersebut, jika ID widget dari recent posts tersebut adalah HTML6 (ID widget recent posts saya), maka kita akan memakai ID widget tersebut dengan style CSS
#HTML6 .widget-content {background:#fff;height:230px; padding:10px 2px 2px 7px; border: 1px solid #fff;width:auto; overflow:auto; }
Note :
- Ganti kode berwarna merah dengan ID widget dari recent posts milik sobat (semua ID widget pasti berbeda-beda)
- Ganti kode berwarna orange dengan background dari recent posts yang sobat inginkan.
- Silahkan tentukan sendiri tinggi widget dengan mengganti kode berwarna biru.
Jika kita sudah memasang Kode tersebut diatas ]]></b:skin , maka kita perlu menghapus beberapa kode didalam widget recent posts yang sudah kita pasang
<div style="background:none repeat scroll 0% 0%; border: 1px solid #999999; height: 230px; overflow: auto; padding: 10px;">
<span id="pbl_labels"></span>
<div id="pbl_posts">
Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script type="text/javascript" src="http://yourjavascript.com/
/">
</script>
<scipt src="http://my-topsite.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div>
Diatas adalah kode recent posts yang telah sobat pasang, dan kode yang ditandai dengan warna merah, adalah kode yang harus kita hapus, jika semuanya sudah di praktekan, sobat tinggal Save widgetnya.
Demikian artikel dari saya, semoga bermanfaat.